This is the second post in series of Setting up Visual Studio code for Java Spring Boot development. First post of this series can be found here.
In this article we will see how we can configure VS Code to run Apache Tomcat server via extension.
So lets begin.
Open your VS Code and click on Extensions menu item. Now search for "Tomcat For Java".
Select extension From Wei Shen and click install. Once this extension is installed.
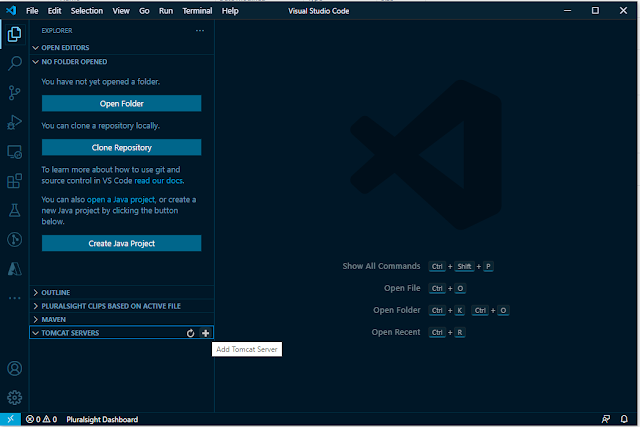
we can see new tab panel enabled in Explorer window.
When we expand it, its empty. Now we need to configure Tomcat. For that, we need to download Apache Tomcat from official site. To download Tomcat click here to redirect to official site.
Once Tomcat is downloaded to our machine. We now navigate back to VS code.
We can now configure Tomcat by click on "+" sign on "Tomcat Servers" panel.
When we click on Add Tomcat Server "+". button, system asks us to select Tomcat directory. Now we will navigate to location where Tomcat was download and select the root directory. Now system will show Tomcat server in panel.
We can add and run multiple tomcat Servers of different versions by repeating process mentioned above.
Now to run run Tomcat server, right click on any of the servers installed and click on Start. We can see VS Code shows server status in output window.
We can also verify this by hitting URL : http://localhost:8080. in our browser.







Comments
Post a Comment