Array Extensions Library- Unit Test
This post is second in series of creating Array Extension Library In this post we will learn how we can add unit test cases to our library.
We will use Jasmine framework to Unit test our library. For that, use below command.
>> npm install jasmine
As we have developed our library in typescript, it will convenient to add typing for Jasmine as well. To install typing for Jasmine. Use below command.
>> npm uninstall @types/jasmine
After running these commands, our package.config will look like
In this file we will import extension library first.
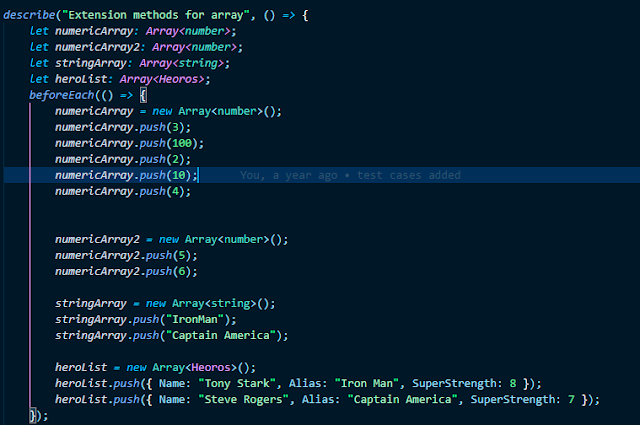
Now we will describe our test suite using describe function provided by Jasmine.
And initialize arrays with our primitive and custom type(Heros) in beforeEach function provided by jasmine.
Now, we will start adding unit test cases for each extension method using it functions provided by Jasmine. Lets look at the first() and last() methods.
Similarly, we can implement all the extension functions. You can find complete implementation at my GitHub Repo : https://github.com/mahmmad-khamar-shaikh/Tlib/tree/master/tests
Thank you for Reading!







Comments
Post a Comment